Do you want to use artificial intelligence tools like DALL.E to generate images in WordPress?
AI-generated images can be a good alternative to generate images for your WordPress blog posts without worrying about copyright.
In this article, we’ll show you how to use AI to generate images in WordPress.
Why Use AI Tools to Generate Images for Your WordPress Website?
There are a ton of paid stock image websites offering images to use on your WordPress website for a small fee.
However, the cost of these images is an extra expense. Most bloggers and small businesses don’t have the budget for that.
There are certainly many websites that offer royalty free images like Unsplash or ShutterStock‘s limited free library.
But those images are highly overused and often too generic.
Now, the best way to create images for your website is by making your own images or using your own photographs. But not everyone is a professional photographer or digital artist.
This is where artificial intelligence comes in.
AI tools like DALL.E can generate unique artwork from text descriptions provided by the users.
These images are not only unique but highly creative and artistic.
For instance, here is an image of an office desk with a sunset backdrop generated by DALL.E 2. It mimics the style of generic stock image photos that you can find on hundreds of websites.
Now take a look at this example of an artwork created by DALLE.2.
This one is artistic, more colorful, and in a comic book style.
You can see the variety of styles, topics, and ideas you can use on the DALL.E homepage.
The best part is that you are free to use these images for your blog posts, articles, and even landing pages.
That being said, let’s take a look at how to easily use AI-generated images in WordPress.
We’ll be showing you two methods using two different AI tools, you can choose one that works best for you.
1. Generate AI Images for WordPress with DALL.E 2
DALL.E 2 is an Artificial Intelligence tool made by Open A.I. It is quite popular for its artistic rendering, surrealism, creativity, and versatility.
There are no plugins available to integrate DALL.E 2 directly with your WordPress website.
However, you can create images on DALL.E 2 website and download them to your computer. After that, you can upload those images to your WordPress website.
First, you need to visit the DALL.E 2 website and sign up for a free account which gives you 50 credits for your first month.
Upon signing up, you’ll see the DALL.E dashboard with a prompt field and some recent artworks generated by DALL.E.
Type a text description of the image that you want to generate in the prompt field. You can be as descriptive and creative as you want.
Click on the Surprise Me button to see some examples of prompts you can generate.
Once you click on the Generate button, the AI will generate images based on the prompt you provided and show you four results.
You can download all of them to your computer if you want. You can also click on any of the generated images to edit them.
The image editor in DALL.E allows you to expand the frame or pan in. You can also erase or retouch an area of the image.
Click on the Generate button again for AI to regenerate the image based on your changes.
Once you have downloaded the images to your computer you can switch back to the admin area of your WordPress website.
You can now upload the image to your WordPress media library by visiting the Media » Add New page.
You can also add an image directly to your WordPress posts and pages. Simply edit the post or page where you want to display the image.
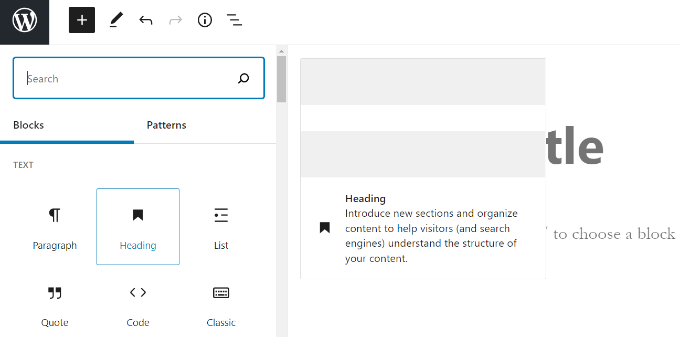
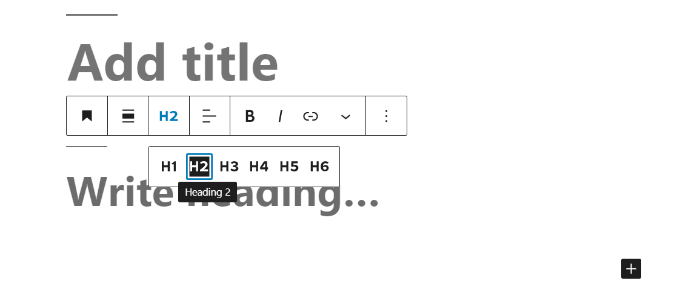
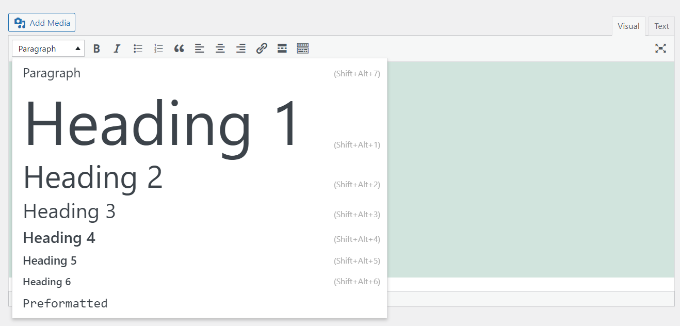
On the post edit screen, add the Image block and then upload the image from your computer.
What is The License Used for Images Generated by DALL.E 2?
You retain the copyright for the images generated by the prompt provided by you to DALL.E 2.
You can use the images anywhere you want including your WordPress website, YouTube videos, eBooks, magazine, and more.
2. Use Imajinn to Generate AI Images in WordPress
For the first method, we’ll be using Imajinn AI to generate images in WordPress.
Imajinn AI is similar to the tools like DALL.E 2, Midjourney, and Stable Diffusion. It generates images using artificial intelligence based on the prompt you provide.
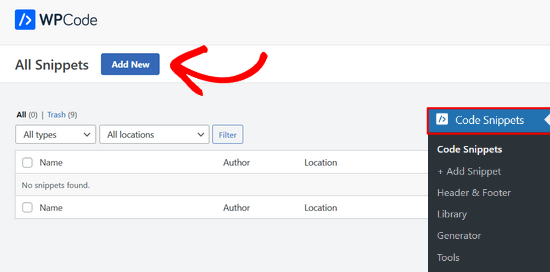
First, you need to install and activate the Imajinn plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: The base plugin is free and gives you 10 credits. After that, you can buy more credits from the plugin’s website.
Upon activation, you need to visit the Media » Imajinn AI to configure plugin settings and generate images.
First, you need to sign up by providing an email address and password to create your account.
After that, you will be able to start generating images using Imajin AI.
Simply provide a detailed prompt describing the image that you want to generate.
You can also choose from a list of styles, artist style, style modifier filters, and aspect ratio to further customize your prompt.
Below that you can choose to click on the Summon button to launch the Prompt Genie tool.
Based on the prompt description you provided the tool will suggest further prompt ideas to generate the best possible image.
You can click on the generate button to use a suggested prompt, or continue writing your own prompt by copying ideas from the suggestions.
Once you are satisfied, click on the Generate button to continue.
The plugin will now start generating images using the AI tool running on the cloud. Once finished, it will display four variations of images for you to choose from.
Below each image, you’ll find options to share the image, repair faces (The AI is not great at generating human faces), or touch up the image.
You can also just click on the Save button to store an image in your WordPress media library.
To use the image in your WordPress posts and pages, simply edit the post or page where you want to add the image.
On the post-edit screen, add the Image block where you want to display the image and then click on Media Library.
Next, you need to select the image you saved earlier from your Media Library and provide an Alt text for the image.
After that, go ahead and click on the Select button to insert the image.
The plugin also comes with a Imajinn block that you can add to your post or pages and generate an image inside the block editor.
What is The License Used for Images Generated by Imajinn AI?
All images generated by Imajinn AI are provided under the free domain or CC0 license.
You are free to use them on your website as you see fit.
We hope this article helped you learn how to use Artificial Intelligence to generate images for your WordPress website. You may also want to see our ultimate image SEO guide and these easy tips to optimize images for speed.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Use AI to Generate Images in WordPress first appeared on WPBeginner.